
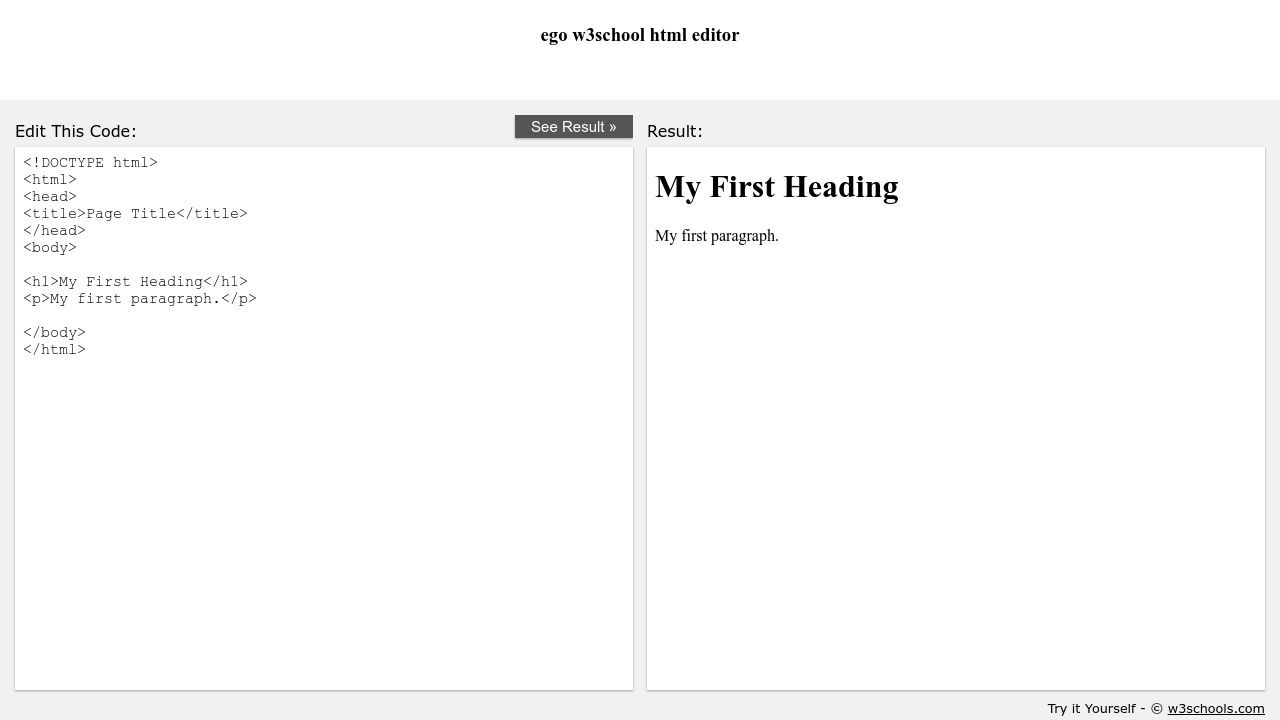
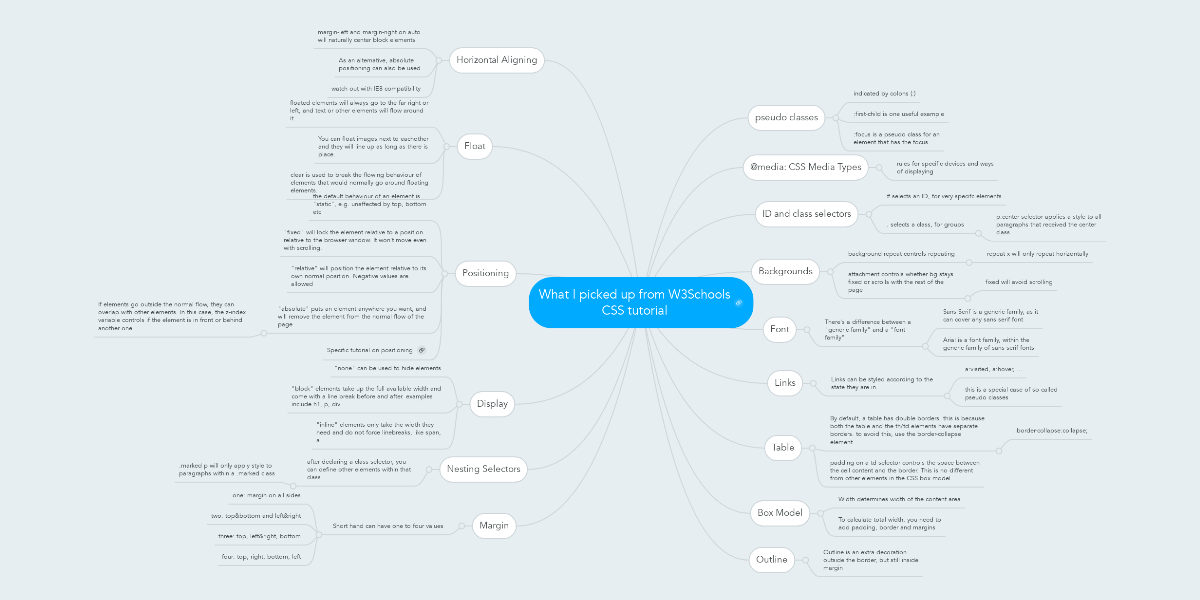
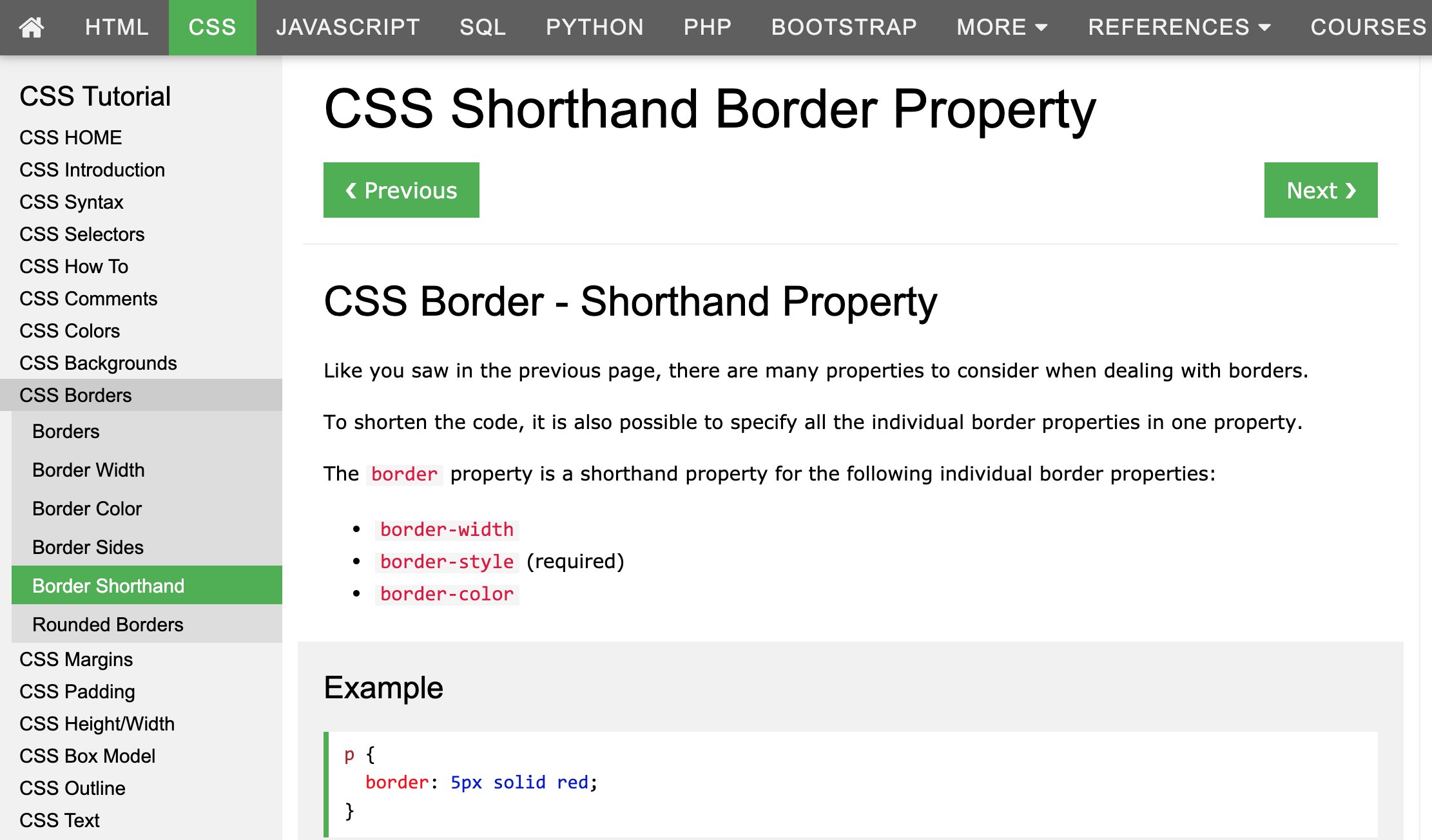
Dr. Alicia Viera on Twitter: "#Day70 of my #100DaysOfCode! Continued reviewing #CSS Borders in the #W3Schools Tutorial - Learning as much as I can before heading back to the #freeCodeCamp "Responsive Web
![Citrus Fashions - [Wiley] - Learn HTML and CSS - [w3Schools] - Page 94-95 - Created with Publitas.com Citrus Fashions - [Wiley] - Learn HTML and CSS - [w3Schools] - Page 94-95 - Created with Publitas.com](https://view.publitas.com/31352/234993/pages/afbe6560599595542dac4cce75dda7f76d9af52f-at1200.jpg)
Citrus Fashions - [Wiley] - Learn HTML and CSS - [w3Schools] - Page 94-95 - Created with Publitas.com
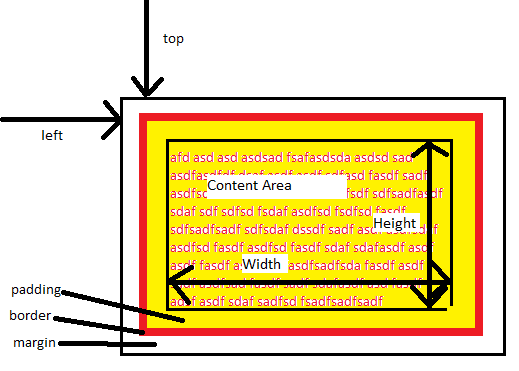
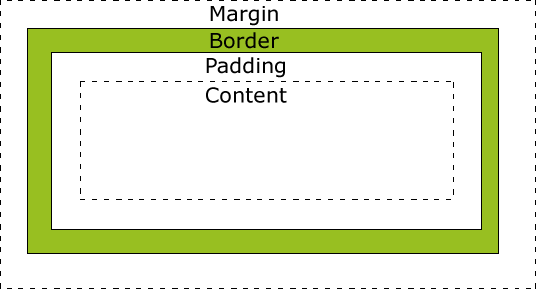
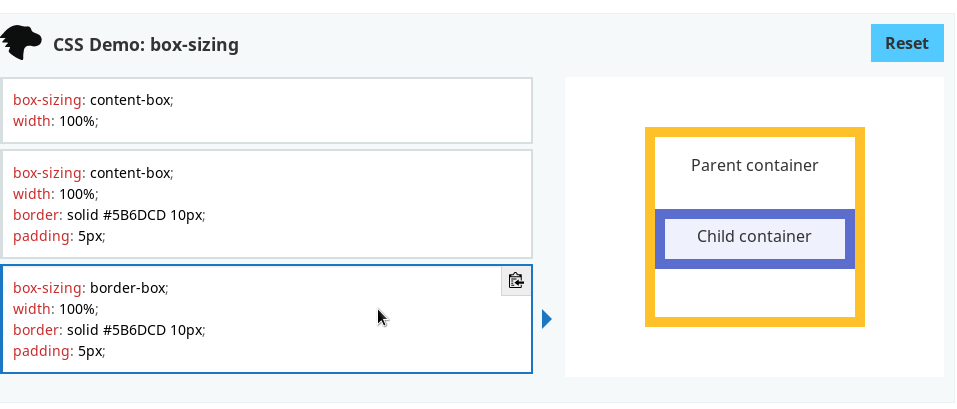
_css-box-model-w3schools-124-box-sizing-css-cascading-style-sheets.jpg)
CSS Box Model - W3Schools | box-sizing - CSS: Cascading Style Sheets from box model w3schools Watch Video - HiFiMov.co